Javascript تطوير قائمة الرسائل وتنقل بين الرسائل بسهولة
صفحة 1 من اصل 1 • شاطر
Javascript تطوير قائمة الرسائل وتنقل بين الرسائل بسهولة

Javascript تطوير قائمة الرسائل وتنقل بين الرسائل بسهولة
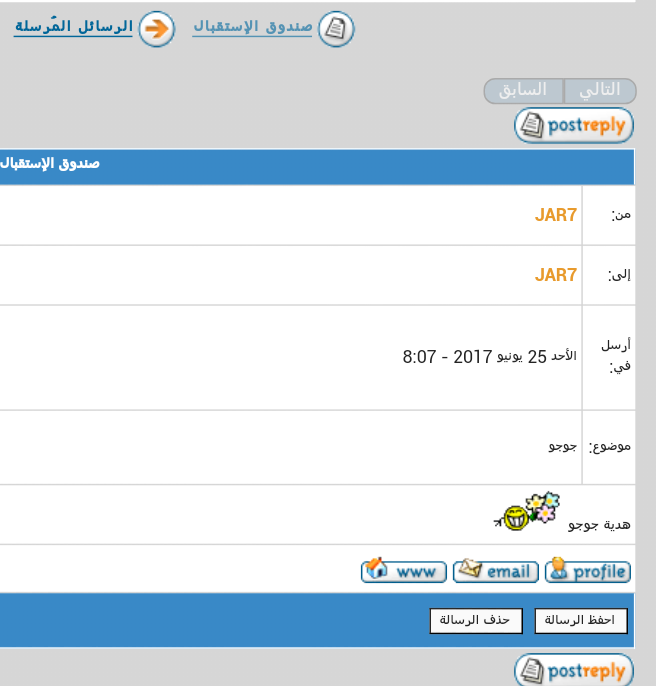
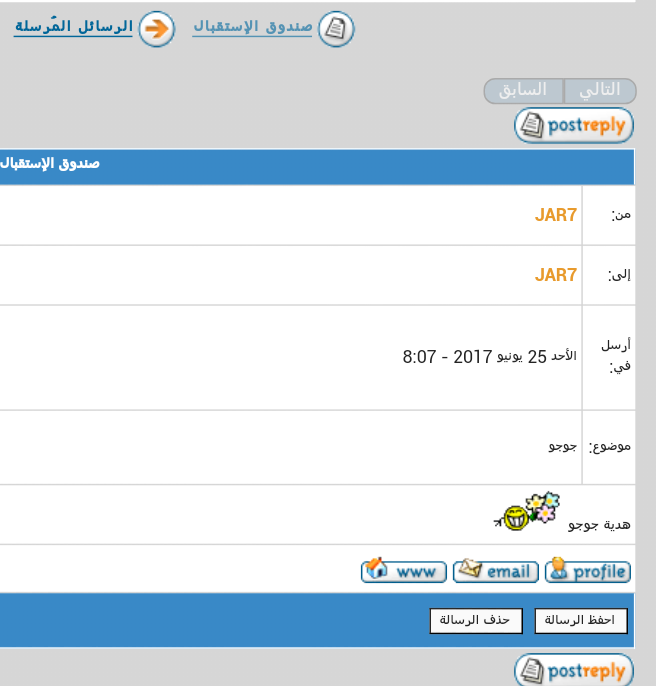
Javascript يعمل لتنقل بين رسائل الرساله التالية . رساله سابقة

https://i.servimg.com/u/f11/19/61/68/63/screen27.png
عمل الكود
اذهب إلى لوحة الإدارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript اختار نعم
وسجل ثم انشاء كود الاسم اي شئ اختار جميع صفحات
وضع الكود الاتي
وضع الكود الاتي
Javascript يعمل لتنقل بين رسائل الرساله التالية . رساله سابقة

https://i.servimg.com/u/f11/19/61/68/63/screen27.png
عمل الكود
اذهب إلى لوحة الإدارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript اختار نعم
وسجل ثم انشاء كود الاسم اي شئ اختار جميع صفحات
وضع الكود الاتي
- الكود:
$(function(){
"use strict";
var a=["inbox","savebox"],b,dl=document.location.search;
for(b in a){
if(dl.indexOf("folder="+a[b]+"&mode=read&p=")!=-1){
(function(box){
$.get("/privmsg?folder="+box,function(mpStart){
var messages=$("a[href^='/privmsg?folder="+box+"&mode=read&p=']",mpStart).toArray();
var linkToObject=function(lc){return {"href":lc.href,"title":lc.title,"text":lc.textContent}};
var setButtons=function(){
var getPid=function(a){return /p=(\d+)/.exec(a)[1]},message;
for(i=0;i<messages.length;i++){
message=messages[i];
if(getPid(dl)==getPid(message.href)){
if(i||i<messages.length-1){
var $navMP=$("<div>",{id:"navMP"});
if(i<messages.length-1)$navMP.append($('<a>',{"id":"navMP-precedent","href":messages[i+1].href,"title":messages[i+1].title||messages[i+1].text}));
if(i)$navMP.append($('<a>',{"id":"navMP-suivant","href":messages[i-1].href,"title":messages[i-1].title||messages[i-1].text}));
$("#navMP").length?$("#navMP").html($navMP.html()):$("form[action^='/privmsg']").before($navMP);
}
break;
}
}
};
var requests=$("a[href^='/privmsg?folder="+box+"&start=']",mpStart).slice(0,-1).toArray();
if(requests.length){
requests=requests.map(function(e){return $.get(e.href)});
$.when.apply(null,requests).done(function(){
var d_msg,requestData;
if(requests.length>1){
for(i=0;i<arguments.length;i++){
requestData=arguments[i][0];
d_msg=$("a[href^='/privmsg?folder="+box+"&mode=read&p=']",requestData).toArray();
messages=messages.concat(d_msg);
}
messages.map(linkToObject);
setButtons();
}else{
requestData=arguments[0];
d_msg=$("a[href^='/privmsg?folder="+box+"&mode=read&p=']",requestData).toArray();
messages=messages.concat(d_msg).map(linkToObject);
setButtons();
}
});
}else{
messages=messages.map(linkToObject);
setButtons();
}
});
}(a[b]));
}
}
});
وضع الكود الاتي
- الكود:
#navMP>a{
display:inline-block;
padding-left:10px;
padding-right:10px;
font-size:16px;
line-height:16px;
color:#eee;
background:#BDC8D0;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#fff;
background:#CDD8E0;
text-decoration:none !important;
}
#navMP-precedent{
border-radius:8px 0 0 8px;
}
#navMP-suivant{
float:right;
border-radius:0 8px 8px 0;
}
#navMP-precedent::before{
content:"السابق"
}
#navMP-suivant::before{
content:"التالي"
}
 مواضيع مماثلة
مواضيع مماثلة» كود javascript تطوير ملفات الارتباط عند دخول المنتدى
» كود javascript تطوير ايقونة اضافة كود بشكل احترافي ورائع
» Javascript كود البحث سريع في قائمة الاعضاء
» Javascript تطوير زر الاخفاء لاضافه صورة فضلا الرد لرؤية المخفي
» كود javascript و css اضافة صورة العضو بعارضة المنتدى
» كود javascript تطوير ايقونة اضافة كود بشكل احترافي ورائع
» Javascript كود البحث سريع في قائمة الاعضاء
» Javascript تطوير زر الاخفاء لاضافه صورة فضلا الرد لرؤية المخفي
» كود javascript و css اضافة صورة العضو بعارضة المنتدى
سجل دخولك لتستطيع الرد بالموضوع
لابد تكون لديك عضوية لتستطيع الرد سجل الان
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية



 من طرف
من طرف 


